網頁親和力工具列 [IE 版] 2.0 - 功能描述
支持 IE 版 WAT 繼續開發
| 功能 | 描述 |
|---|---|
| 網頁親和力工具協會 | 連到 WAT-C 網站 |
| 親和力工具列選項 |
|
| 親和力工具列文件集 | 關於工具列功能的資訊 |
| 親和力工具列與 WCAG 1.0 | 關於有哪些工具列的功能, 可以用來評估是否符合 WCAG 1.0 的檢核要點. |
| 關於 - 親和力工具列 | 關於工具列版本及開發的資訊. |
| 意見回饋 / 常見問答集 | 連到網頁親和力工具列部落格 |
| 版本, 語系及釋出日期 | 關於工具列的資訊 |
| 功能 | 描述 |
|---|---|
W3C HTML 驗證器
|
|
W3C CSS 驗證器
|
以 W3C CSS 驗證器來檢查目前網頁的 CSS 碼 |
W3C 鏈結檢測器
|
以 W3C 鏈結檢測器來檢查 HTML/XHTML 文件中的定位錨 (超連結). 可用來找出無效的鏈結等. |
WDG HTML 驗證器
|
以 WDG HTML 驗證器來檢查目前網頁的 HTML 碼 |
| 功能性親和力檢驗器 (FAE) | 將目前網頁的 DOM 送至 FAE. 可以用來檢查存放在本地的文件, 或者是本地及遠端伺服器上的文件. |
| The Wave | 將目前網頁的網址送至 Wave 親和力檢測工具 |
| 可讀性測試 | 將目前網頁的網址張貼至 Juicy Studio 的線上可讀性測試. |
| Lynx 檢視器 | 將目前網頁的網址送至 Lynx 檢視器, 這是個 Lynx 文字瀏覽器的模擬器 |
| 功能 | 描述 |
|---|---|
| 640X480 | 將目前的瀏覽器視窗改變尺寸至 640 像素寬以及 480 像素高. |
| 800X600 | 將目前的瀏覽器視窗改變尺寸至 800 像素寬以及 600 像素高. |
| 1024X768 | 將目前的瀏覽器視窗改變尺寸至 1024 像素寬以及 768 像素高. |
| 1280X1024 | 將目前的瀏覽器視窗改變尺寸至 1280 像素寬以及 1024 像素高. |
| 自訂高度/寬度 |
|
注意: 在 IE7 中, 只有在僅有一個分頁的狀態下, 改變尺寸的功能纔能正常運作
| 功能 | 描述 |
|---|---|
| 停用 CSS | 在目前的網頁中停用樣式規則 |
| 停用即席樣式 | 在目前的網頁中停用即席樣式規則 (也就是以 style 屬性定義的那些) |
把 display: none 改成 inline |
把所有組件的 display 屬性值從 none 改成 inline |
把 visibility: hidden 改成 visible |
把所有組件的 visibility 屬性值從 hidden 改成 visible |
top/left/text-indent: 0 |
把所有組件的 top, left 以及 text-indent 值改成 0 |
| 顯示樣式表 | 在新視窗中, 顯示連到目前網頁的樣式表內容
這是從 Lioren 的腳本開發來的 |
| 測試樣式表 |
| 功能 | 描述 |
|---|---|
| 列出圖片 | 在新視窗中, 列出圖片清單, 並附上相對應的 img 組件.
這是從 Lioren 的腳本開發來的 |
| 移除圖片 | 將目前網頁中所有的 img 組件代換成其 alt 屬性的內容. 如果有任何 img 組件沒有 alt 屬性的話, 則該圖片會被代換成 ‘沒有替代文字!’. CSS 背景及清單圖片也會被移除 |
| 移除 CSS 圖片 | 移除用 CSS 的 list-style-type 及 background-image 屬性來顯示的圖片. |
| 顯示圖片 | 在每個圖片旁顯示其 img 組件 (以及該圖片的 alt 屬性; 如果該 img 沒有 alt 屬性的話, 則會顯示 '沒有替代文字!' ), 並在每一個圖片外加上外框. |
| 顯示影像地圖 | 檢查用戶端或伺服器端的影像地圖是否存在. 如果找不到的話就會以警告訊息指出; 如果有找到影像地圖的話, 則會在新視窗中顯示出來, 並附上相關聯的 area 組件 |
| GIF 閃爍測試 | 以線上服務檢查任何在目前網頁中所能找到的 GIF 圖片. 如果發現任何 GIF 圖片含有多幀的話, 則會加以測量其 "閃爍率" 以判定是否會影響到光源性癲癇使用者. 此功能是由 Renzo Guist 所開發, 再經 Roberto Castaldo 翻譯成英文 |
| 功能 | 描述 |
|---|---|
| 灰階 |
將全彩的網頁轉換成灰階演繹, 用來針對網頁的知覺對比做視覺性測試. |
| 對比分析程式 | 開啟 色彩對比分析程式 2.0 應用程式 |
| Juicy Studio 對比分析器 | 有三個測試選項
|
| Vischeck 色盲模擬 | 將目前網頁的網址送至 Vischeck 色盲模擬器. 當此網址經處理 (可能會花上一些時間) 後, 將會開出一個新視窗, 提供連往模擬結果的鏈結. |
| 功能 | 描述 |
|---|---|
| 標題 | 顯示目前網頁中所有的標題組件 |
| 標題結構 | 在新視窗中顯示文件標題以及各層次的標題 (h1 - h6 及其內容). |
| 清單項目 | 顯示目前網頁中的排序清單, 無序清單以及定義清單 |
| 表單區域 / 標籤 | 顯示目前網頁中的 fieldset, legend 及 label 組件. 如果 label 組件有 for 屬性的話就一併顯示出來, 否則就顯示 '沒有 For 屬性!'. 如果表單控制元件有 id [id=""] 屬性的話, 也一併顯示出來. |
| 段落 | 顯示目前網頁中的 p 組件 |
| 頭文字 / 縮寫 | 顯示目前網頁中的 acronym 及 abbr 組件, 以及其 title 屬性 |
| Q / 引言區塊 | 顯示目前網頁的 blockquote 及 q 組件 |
| 便捷鍵 | 顯示目前網頁中所能找到的 accesskey 屬性 |
| 焦點高亮度 | 對目前網頁中所有的鏈結與表單, 套用一個焦點樣式 (深藍底黃色字). |
| 跳位索引 | 顯示目前網頁中所能找到的 tabindex 屬性 |
| 跳位順序 | 對每一個活躍的組件均加上編號及邊框, 顯示其由鍵盤 'Tab' 鍵跳位時的順序.
注意: 如果有設定 tabindex 的話也會加以採計. 嵌入式頁框, 影像地圖及內嵌物件 (例如 Flash 檔案) 也會使跳位順序加 1. |
| 顯示其他的組件 | 顯示一個 JavaScript 提示對話盒, 讓使用者輸入組件名稱, 接著再顯示另一個對話盒, 讓使用者輸入色彩 (預設是紅色, red), 然後在目前網頁中所有指定組件的周圍, 加上指定色彩的邊框. 這項功能是從 Centricle 的腳本開發而來的
|
| 功能 | 描述 |
|---|---|
| 表格標題 | 用黑色底、粗黃字將目前網頁的 th 組件及內容標示出來. |
| 顯示資料表格 | 顯示目前網頁中的 table, th, td 及 caption 組件, 還有標記資料表格所推薦使用的屬性 (summary, id, headers, scope). |
| 表格邊框 | 顯示目前網頁中所有表格及表格儲存格的邊框 |
| 表格儲存格邊框 | 顯示目前網頁中所有表格的儲存格邊框, 以及其跳位順序 (表格及儲存格編號) |
| 線性化 | 從目前的網頁中移除所有的 table, td, tr, th 組件, 其相關的 CSS 樣式也會一併移除, 以加強線性化內容順序的視覺性. |
| 功能 | 描述 |
|---|---|
| 導覽分成若干頁框的文件 | 在視窗中列出所有的文件, 包含所有在頁框及嵌入式頁框中的文件. 從此清單中加以選擇即可開啟所選的文件. |
| 穿透頁框 | 對於能穿透頁框的功能, 即可用此來切換是否啟用穿透的能力. 舉例來說: 當啟用了穿透頁框的選項時, "顯示圖片" 的功能對於任何 frame 及 iframe 內的文件均生效; 但是若將穿透頁框的選項停掉, 則該功能祇會顯示出主文件中的圖片而已. |
| 頁框邊框 | 顯示目前網頁中所有頁框組件的邊框 |
| 頁框名稱 / 標題 | 在新視窗中顯示頁框網頁清單, 並附上其 frame 組件的 name 與 title 屬性的內容 |
| 功能 | 描述 |
|---|---|
| 網頁資訊 | 在新視窗中顯示關於目前所檢視的網頁的資訊 (包括標題, 檔案尺寸, 建立日期, 圖片, 鏈結, 表單, 腳本的數量等).
這項功能是從 Oregon State University 網站的腳本開發而來的 |
| 詮釋資料資訊 | 在新視窗中顯示目前網頁中所找到的 title, link 及 meta 組件與其內容. |
| Link 組件導覽 |
顯示 更多關於 |
| 顯示 DOCTYPE | 在警告對話窗中顯示目前 HTML 文件的 DOCTYPE.
請參照: Fix Your Site With the Right DOCTYPE! |
| 顯示 Lang 屬性 | 顯示目前網頁中任何能找到的 lang 屬性, 及其所屬的組件.
感謝: Bartimeus Accessibility Foundation 請參照: |
| 顯示網頁標題 | 顯示目前網頁中任何能找到的 title 屬性. |
| 棄而不用的組件 | (祇) 顯示目前的網頁中, 遭到 HTML 4 棄而不用的組件. |
| JavaScript / 開新視窗的鏈結 |
|
| 顯示內部鏈結 | 標示網頁內的鏈結. 這類鏈結會以定位錨圖示 |
| 列出鏈結 | 在新視窗中顯示目前網頁中所能找到的鏈結清單, 及其網址, 內容與 title 屬性 (如果有的話). |
| 列出可供下載的檔案 | 在新視窗中顯示出目前網頁中可供下載的檔案 (例如 PDF, MP3, Word, Excel, PowerPoint, ZIP 等) 清單.
這項功能是從 Sofia Celic 的腳本開發而來的 |
| 列出多媒體檔案 | 在新視窗中顯示任何找到的 object / embed 組件原始碼, 並列出這些多媒體檔案 (例如: mp3, mov, swf, ram 等) 的鏈結清單.
這項功能是由 Sofia Celic 所開發的 |
| 列出 Applets / Scripts | 在新視窗中顯示任何找到的 applets 及相關程式碼; 在多數允許檢視及下載腳本的情況下, 並列出所有連至目前網頁的嵌入腳本與外部腳本.
這項功能是由 Sofia Celic 所開發的, 並且要感謝 Lioren |
| 功能 | 描述 |
|---|---|
| 檢視原始碼 | 顯示目前網頁的原始碼 |
| 原始碼語法強調器 |
|
| 檢視產生出來的原始碼 | 在新視窗中顯示網頁 HTML 的 DOM 樹 |
| 產生出來的原始碼語法強調器 |
|
| 檢視局部原始碼 |
在新視窗中顯示網頁選取內容部分 HTML 的 DOM 樹. 請先選取網頁的部分內容再啟動本功能, 將會開出一個新視窗, 顯示所選取的內容以及繪製那些內容產生而得的原始碼.
|
| DOM 巡察器 |
|
| 功能 | 描述 |
|---|---|
| 切換圖片 [ctrl + alt + I] | 用 IE 的「工具 > 網際網路選項 > 進階 > 顯示圖片」來切換是否顯示圖片 |
| 切換 JavaScript [ctrl + alt + J] | 用 IE 的「工具 > 網際網路選項 > 安全性 > 自訂等級 > Active Scripting」來切換是否使用 JavaScript |
| 切換 ActiveX | 用 IE 的「工具 > 網際網路選項 > 安全性 > 自訂等級 > 執行 ActiveX 控制項與外掛程式」來切換是否使用 ActiveX -- 這可以用來檢查使用 Flash 的網頁等. |
| 切換 CSS | 切換 IE 的 CSS 支援開關.
注意: 這並不是個微軟支援的功能. 關掉 CSS 支援可能也會影響到 IE 以外其他靠 CSS 做出來的視窗及對話窗的顯示, 因此請務必記得在關掉瀏覽器前將 CSS 支援開回來. 如果你發現到有甚麼奇怪的影響, 請開出 IE 然後把 CSS 開回來. |
| 字型 | 這跟 IE 的「檢視 > 字型 >」功能是一樣的
對應到每個選項的 "熱鍵" 分別是: 最小 [ctrl + alt + Q], 中 [ctrl + alt + Y], 最大 [ctrl + alt + Z] |
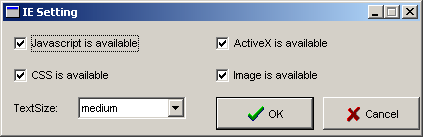
| IE 協助工具選項 [ctrl + alt + D] | 開啟 IE 的「工具 > 網際網路選項 > 協助工具」對話窗 |
| Windows 協助工具選項 | 開啟 Windows 協助工具選項對話窗. 注意: 變更此對話窗中的選項不但會影響 IE, 同時也會影響到 Windows 中所有的應用程式. 更多關於 Windows 協助工具選項的資訊請參照 Adjusting Accessibility Options |
| 功能 | 描述 |
|---|---|
| 紀錄器 [ctrl + alt + L] |
啟用紀錄器之後, 在工具列下方會出現一個文字區塊. 這邊不但可以加入文字註記, 同時任何 WAT 功能平常輸出到警告對話盒的訊息也會安插進去. 紀錄器文字區塊的內容可以另存為純文字檔案. 當然也可以從檔案選單中開啟任何純文字檔案. 
|
| 在 Firefox 中開啟網頁 [ctrl + alt + F] |
在 Firefox 中開啟目前的網頁 (如果有安裝 Firefox 的話) |
| 在 Opera 中開啟網頁 [ctrl + alt + O] |
在 Opera 中開啟目前的網頁 (如果有安裝 Opera 的話) |
| 選單 | 組合鍵 |
|---|---|
| WAT 選項 | ctrl + alt + 0 |
| 檢查 | ctrl + alt + 1 |
| 改變尺寸 | ctrl + alt + 2 |
| CSS | ctrl + alt + 3 |
| 圖片 | ctrl + alt + 4 |
| 色彩 | ctrl + alt + 5 |
| 結構 | ctrl + alt + 6 |
| 表格 | ctrl + alt + 7 |
| 頁框 | ctrl + alt + 8 |
| 文件資訊 | ctrl + alt + 9 |
| 原始碼 | ctrl + alt + U |
| 紀錄器 | ctrl + alt + L |
| 在 Firefox 中開啟網頁 | ctrl + alt + F |
| 在 Opera 中開啟網頁 | ctrl + alt + O |
| IE 選項 |
ctrl + alt + S 為了避免有使用者無法理解下拉式選單中的啟用/停用狀態,IE 選項對話窗也可以直接用鍵盤叫出來: ctrl + alt + shift + S
|

本著作係以創用 CC 授權條款授權